در این پست قصد داریم ۱۰ تا از جلوه های هنری و بسیار جالب فتوشاپ را به شما معرفی کنیم . البته همه این جلوه ها در دسته Layer Style در فتوشاپ قرار دارند. به کمک این فرمان میتوانید جلوههای بسیار زیبایی را مانند جلوه های سایه، حاشیه، درخشندگی، ساتن و … در لایههای موجود در پانل هر لایه ای اعمال کنید و تصاویر فوق العاده حیرت انگیز و زیبا داشته باشید .
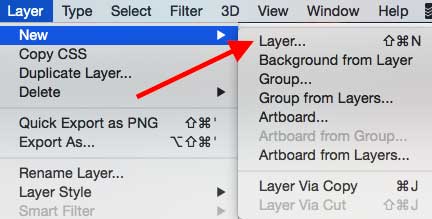
برای فراخوانی و استفاده از این جلوهها ابتدا باید لایه مورد نظر را انتخاب کرده سپس از نوار منو با کلیک بر گزینه Layer و سپس Layer Style ، جلوه دلخواه خود را انتخاب کنیم. ضمناً روش دومی هم وجود دارد ، یعنی میتوان با ۲ بار کلیک کردن در قسمت خالی لایه مورد نظر (جلوی اسم لایه) نیز پنجره Layer Style را فراخوانی و جلوه مورد نظر را انتخاب کرد و به اعمال آن پرداخت. از جلوههای این بخش میتوان به موارد زیر اشاره کرد. دقت داشته باشید که تنظیمات فراوانی برای هر جلوه میتوان در نظر گرفت.
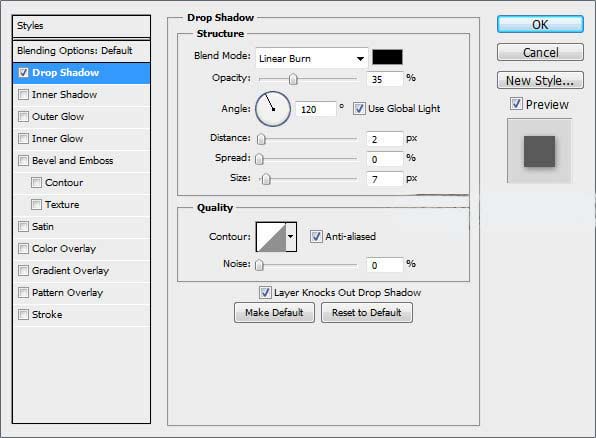
۱- جلوه Drop Shadow یا جلوه سایه :
به کمک این جلوه میتوان سایهای برای لایه مورد نظر اعمال کنیم. در این جلوه ازقسمت Angle جهت سایه ایجاد شده قابل تنظیم بوده و با گزینه Distance فاصله سایه از لایه مورد نظر تنظیم میشود و با گزینه Size نیز میتوان محوشدگی سایه اعمال شده را تنظیم کرد.
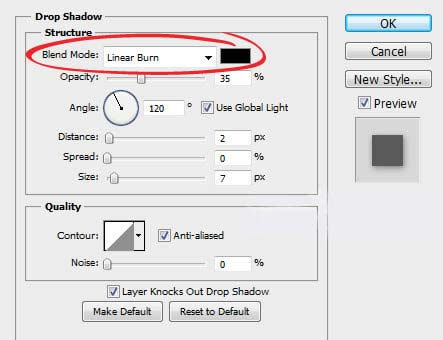
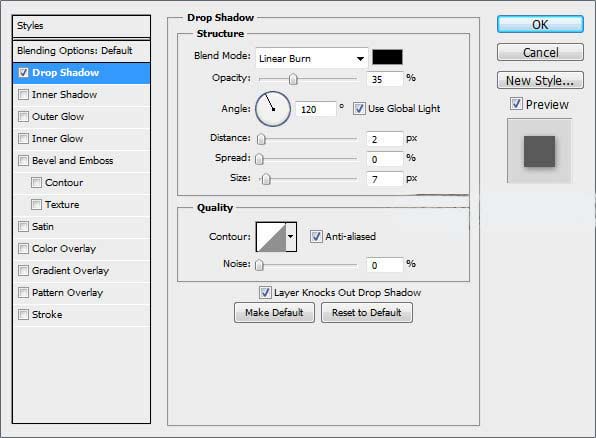
۱- ابتدا پنجرهی تنظیمات Drop Shadows را باز کنید.

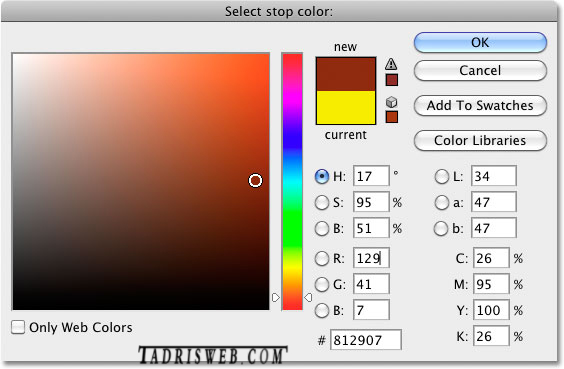
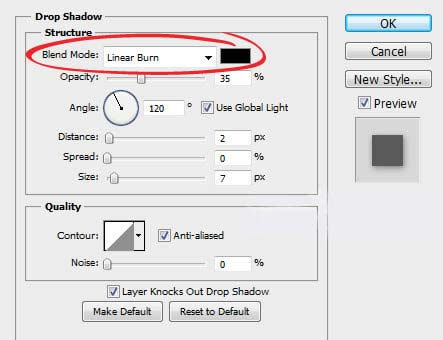
۲- در قسمت بالای پنجرهی مربوط به Drop Shadows، منوی آبشاری Blend Mode را مشاهده میکنید.در کنار Blend Mode یک باکس رنگ نیز وجود دارد که رنگ سایه را مشخص میکند. رنگ مشکی به صورت پیشفرض قرار دارد اما با کلیک کردن روی آن، میتوانید رنگ دلخواهتان را انتخاب کنید.

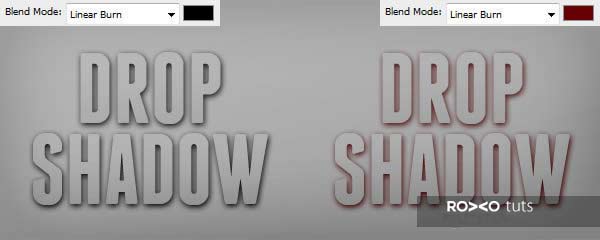
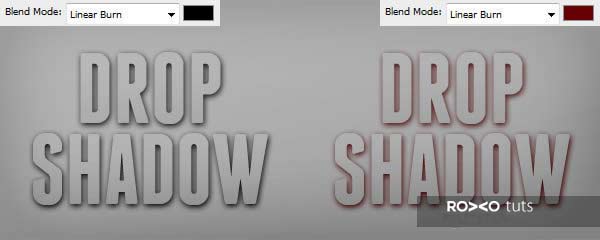
۳- در تصویر زیر یک متن را میبینید که یک بار به آن سایهی مشکی و بار دیگر، سایهی زرشکی دادهایم. تفاوت این دو نوشته و سایهشان را ملاحظه میکنید. بنابراین یک تغییر کوچک در رنگِ سایه، میتواند تاثیر مهمی داشته باشد.

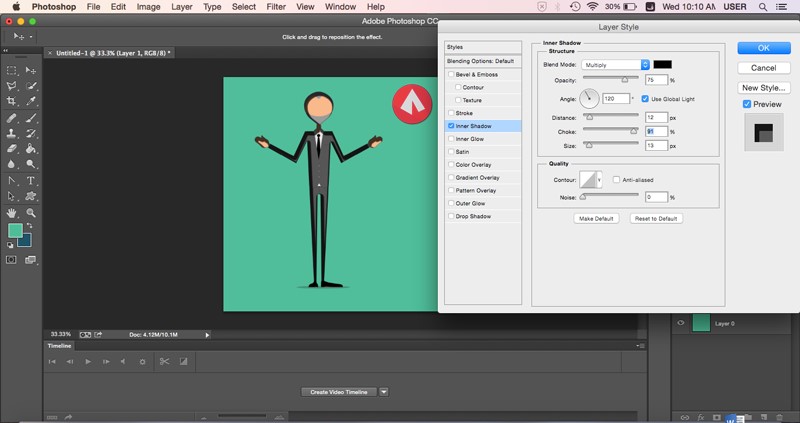
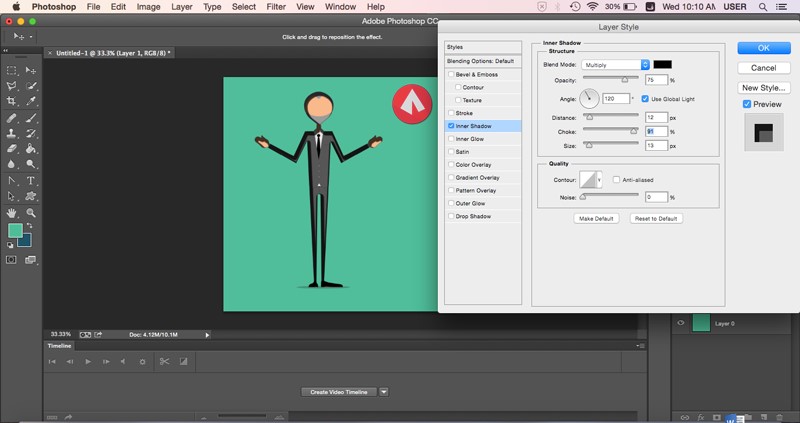
۲- جلوه Inner Shadow یا درون سایه:
جلوه درون سایه نیز مانند جلوه سایه به منظور ایجاد سایه استفاده میشود تنها تفاوتشان این است که در این حالت سایه ایجاد شده به سمت داخل لایه مورد نظر خواهد بود که تنظیماتی شبیه به جلوه قبلی دارد.

۳- جلوه Outer Glow یا درخشندگی:
این جلوه میتواند در اطراف لایه مورد نظر درخشندگی ایجاد کند. جلوهای که در این حالت ایجاد میشود شبیه حالتی است که جسمی در مقابل منبع نوری قرار گرفته و نور از اطراف آن به چشم ما میرسد. با کلیک روی مربع رنگی واقع در قسمت Structure میتوانیم رنگ درخشندگی ایجادشده را تنظیم کنیم و حتی آن را از حالت تک رنگ به حالت گرادیان تبدیل کنیم. از دیگر گزینههای قابل تنظیم این جلوه میتوان به Spread جهت تنظیم غلظت درخشندگی ایجادشده و گزینه Size برای تنظیم اندازه درخشندگی اشاره کرد. در این جلوه با تنظیم قسمت Technique در حالت Softer لبههای نرمتر و در حالت Precise لبههای تیزتری ایجاد خواهد شد. تنظیمات این جلوه مانند جلوه زیر می باشد.
۴- جلوه Inner Glow یا درخشش داخلی:
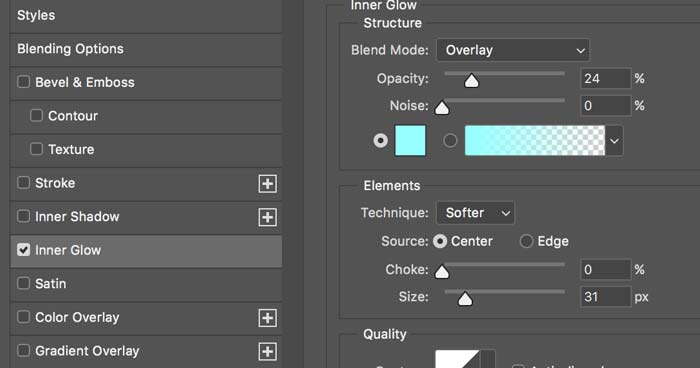
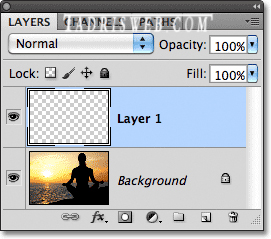
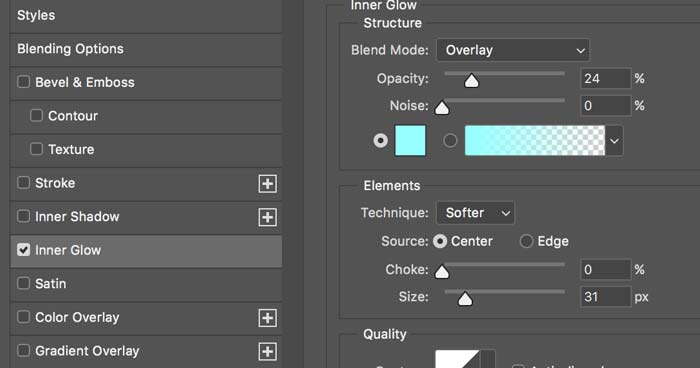
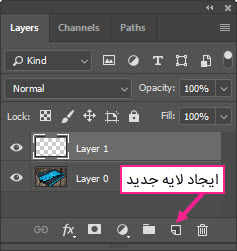
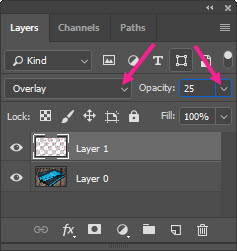
این جلوه نیز تقریبا مثل جلوه Outer Glow عمل کرده و تفاوت آن در اعمال درخشندگی به سمت داخل لایه انتخاب شده خواهد بود. یک لایه جدید ایجاد کرده و بر روی لایه آن دابل کلیک کنید . گزینه Inner Glow را انتخاب کنید. همانطور که مشاهده می کنید این صفحه از سه قسمت تشکیل شده است .
- بخش اول مربوط به تنظیمات Blend mode می باشد.
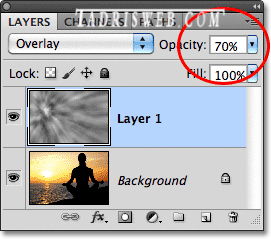
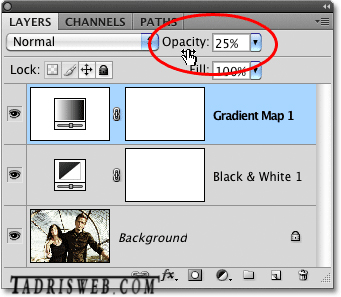
- گزینه دوم Opacityکه با کم یا زیاد کردن آن شفافیت کم یا زیاد می شود .
- با کلیک بر روی مربع رنگی (آبی) یا طیف رنگی می توانید رنگ ساختار کلی کادر کشیده شده را تغییر بدهید.

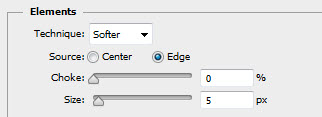
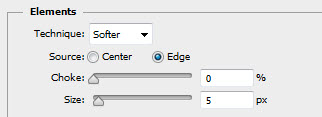
بخش بعدی Element می باشد. گزینه اول technique است که دارای ۲ زیر مجموعه است. در این جلوه با تنظیم قسمت Technique در حالت Softer لبههای نرمتر و در حالت Precise لبههای تیزتری ایجاد خواهد شد.گزینه خفه کردن (Choke) نیز به توسعه و یا انسداد مرز مات شدگی سایه و لایه منجر می شود، به طوری که اگر این درصد کم باشد، مرز بین سایه و لایه یکنواخت تر و با شیب کم است و اگر این درصد زیاد شو، شیب تغییرات زیاد و مرز بین سایه و لایه پررنگ تر خواهد بود.
Size: سایز هم که مربوط به اندازه سایه ایجاد شده می باشد که نسبت به ۲ گزینه بالا می تواند محو یا به صورت یکدست سایه را کم یا زیاد کند.

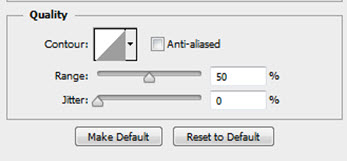
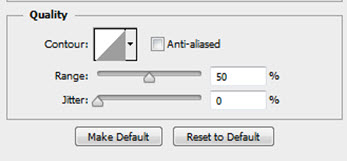
بخش بعدی Quality می باشد . بخش Quality : گزینه ی تراز (Contour) در هر افکت وظیفه خاصی به عهده دارد. در افکت Outer Glow ، انتخاب نوع تراز ، شیوه و نوع نور را تحت تاثیر قرار می دهد. مثلا برای حالت تراز خطی (Linear Contour) که حالت پیشفرض فتوشاپ نیز هست،نور بطور یکنواخت و خطی تولید می شود،توصیه می شود سری به سایر ترازها زده و این منحنی ها را امتحان کنید.
با فعال کردن چک باکس گزینه Anti-Alias گوشههای سایه کادر مورد نظر به صورت خودکار کمی هموارتر به نظر خواهد رسید .
در بین این گزینه ها اغلب با اصطلاح Jitter مواجه می شوید.این تنظیم باعث میشود که در سراسر قلمو تغییر اعمال شود.

۵- جلوه Bevel And Emboss یا جلوه بیرونی و برجسته :
تقریبا میتوان گفت جالبترین جلوه موجود در بین جلوههای فتوشاپ Bevel And Emboss است که به لایه انتخاب شده حجمیاعمال کرده و آن را برجسته یا فرورفته نمایش میدهد. در قسمت Structure این جلوه با گزینه Style نحوه اعمال حجم مشخص میشود که در ۵ حالت Outer Bevel (حجم به سمت خارج لایه)، Inner Bevel (حجم به سمت داخل لایه)، Emboss (حجم در سمت داخل و خارج لایه)، Pillow Emboss (حجم در هر دو سمت با ایجاد فرورفتگی در وسط) و بالاخره Stroke Emboss (ایجاد حجم روی حاشیه لایه انتخاب شده ) قابل تنظیم است. در این قسمت با گزینه Depth شدت ایجاد جلوه حجمیو با گزینه Size اندازه حجم ایجاد شده و با گزینه Softer نرمیکنارههای حجم ایجادشده تنظیم میشود. در صورتی که بخواهیم تنظیمات بیشتری روی حجم ایجاد شده داشته باشیم، این کار از قسمت Shading قابل انجام خواهد بود. همراه این جلوه ۲ گزینه نیز مشاهده میشود که از گزینه Contour برای تنظیم لبههای حجم ایجاد شده و گزینه Texture برای ایجاد بافت روی حجم ایجاد شده مورد استفاده قرار میگیرد.
۶- جلوه Satin یا جلوه ساتن :
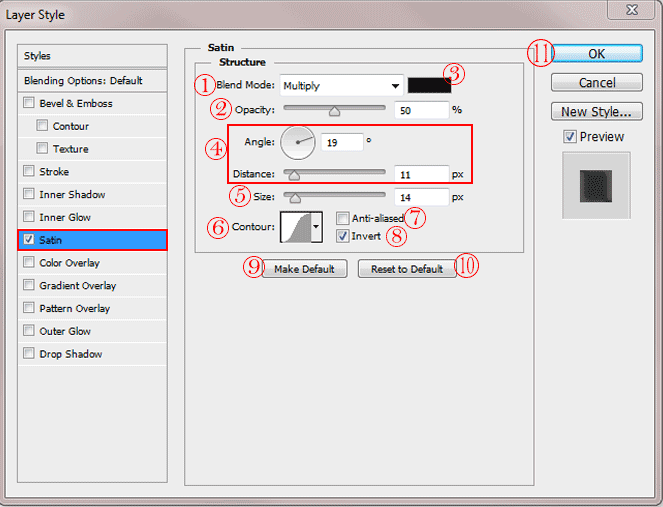
این جلوه همان طور که از نامش پیداست جلوهای شبیه به انعکاس و برق پارچه ساتن را شبیهسازی میکند. از تنظیمات مهم این جلوه به Distance جهت تنظیم فاصله و Size به منظور تنظیم اندازه جلوه میتوان اشاره کرد. از قسمت Angle نیز زاویه اعمال جلوه قابل تنظیم است.
اضافه کردن افکت satin به یک لایه
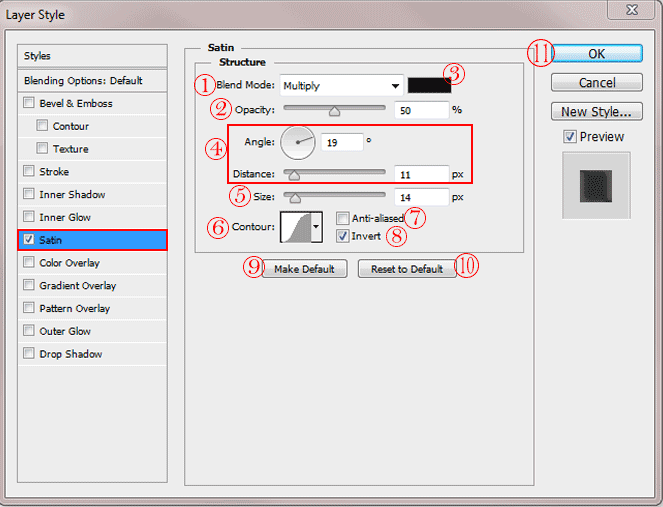
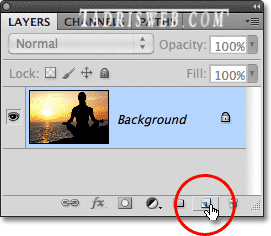
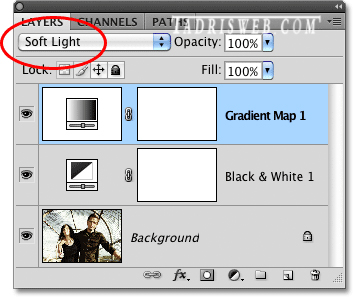
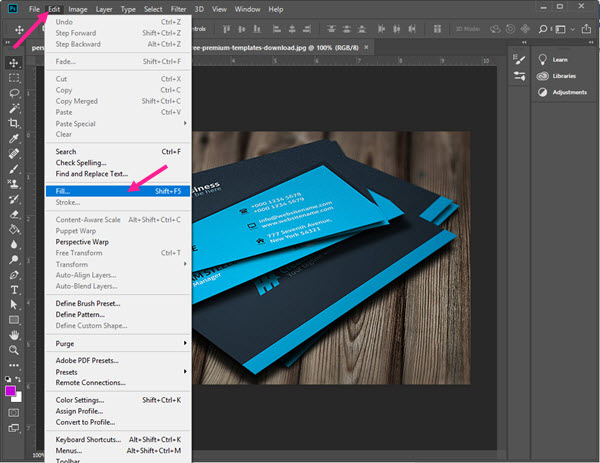
برای اضافه کردن satin به یک لایه، کافی است که در پنل layers، لایه ای که می خواهیم effect بر روی آن اعمال شود را انتخاب کنیم. سپس در پایین پنل، بر روی آیکون fx کلیک کرده و satin را انتخاب می کنیم. تا پنجره layer style به قرار زیر باز شود.
بر روی گزینه satin کلیک می کنیم تا هم فعال شود و اعمال شود.
نکته: برای هر لایه، می توانیم بیشتر از یک effect را به طور همزمان اعمال کنیم.

برای اضافه کردن satin ، ویژگی های زیر را تنظیم می کنیم:
- ویژگی blend mode : در این قسمت، blend mode را تنظیم می کنیم.
- ویژگی opacity : کمی پایین تر، می توانیم میزان opacity که میزان کدری color overlay است را تنظیم کنیم.
- انتخاب رنگ: در کنار ویژگی blend mode، می توانیم رنگ satin اعمالی را نیز تعیین کنیم.
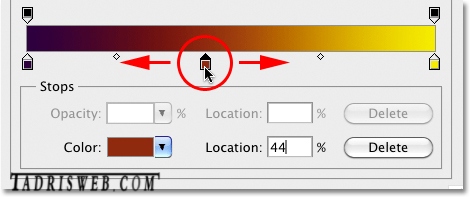
- ویژگی های angle و distance: در قسمت بعدی می توانیم angle و distance اطلسی که همان زاویه و فاصله ی آن است، را تغییر دهیم. این کار را می توانیم بیرون از پنجره ی layer styles نیز با drag and drop کردن بر روی تصویر اصلی، انجام دهیم.
- ویژگی size: اندازه ی effect را تعیین می کند. هر چه بیشتر باشد، اندازه ی satin بزرگ تر است.
- ویژگی contour : می توانیم contour برای تعیین نوع satin اعمال شده را تغییر دهیم.
- ویژگی anti-aliased : اگر این ویژگی فعال باشد، فتوشاپ به صورت اتوماتیک کناره های ناحیه ی مورد نظر را به آرامی رنگ می کند تا به صورت یکنواخت در آید.
- ویژگی invert : با اعمال effect از نوع satin ، بعضی از قسمت های تصویر این effect بر روی آن ها اعمال شده است و بعضی قسمت های دیگر مصون مانده اند. اگر تیک این گزینه را بزنیم، جای این دو قسمت عوض می شود: یعنی قسمت هایی که effect بر روی آن ها اعمال نشده است، بر رویشان اعمال می شود و برعکس.
- دکمه make default : اگر تنظیمات را طوری انجام داده ایم که می خواهیم در آینده هر وقت می خواهیم این effect را اعمال کنیم، اولین بار همین تنظیمات را ببینیم، دکمه ی make default را می زنیم.
- دکمه reset to default : اگر تنظیمات را تغییر داده ایم و الآن می خواهیم به حالت اول برگردیم، دکمه ی reset to default را می زنیم.
- حال می توانیم ok کنیم.

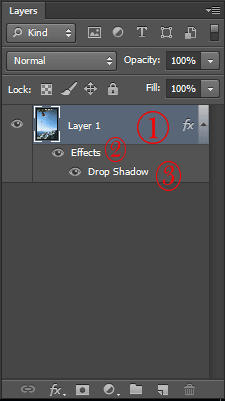
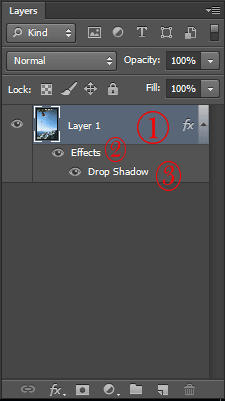
تقسیم شدن لایه ی تصویر به ۳ قسمت، بعد از اضافه کردن satin:
قسمت اول، خود لایه ی شامل تصویر اولیه است که با یک علامت fx در کنار آن ظاهر شده است و با دابل کلیک بر روی آن، دوباره پنجره layer styles باز می شود و می توانیم تمام style هایی که اعمال کرده ایم را ببینیم و تغییر دهیم. همچنین یک فلش کوچک نیز وجود دارد که با استفاده از آن، می توانیم لیست effect های اعمال شده را نمایان یا مخفی کنیم.
قسمت دوم، شامل کلمه ی effects و یک علامت چشم در کنار آن است. با کلیک بر روی آن، تمام effectهایی که اعمال کرده ایم، show/hide می شوند.
قسمت سوم، هم شامل لیست تمام effect هایی است که بر روی لایه اعمال کرده ایم. می توانیم هر کدام را که مایل بودیم، show/hide کنیم.
۷- جلوه Color Overlay یا جلوه روکش رنگ
به کمک این جلوه میتوان رنگ دلخواهی را به کل لایه مورد نظر اعمال کرد. این جلوه تنظیم فراوانی نداشته و مهمترین تنظیم آن همان انتخاب و تغییر رنگ اعمال شده است که با کلیک روی مربع قرمز رنگ انجام میگیرد.
۸- جلوه Gradient Overlay یا روکش شیب (گرادیان) :
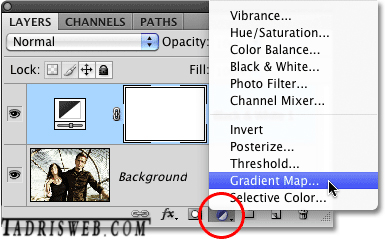
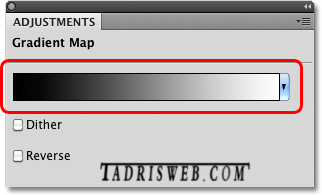
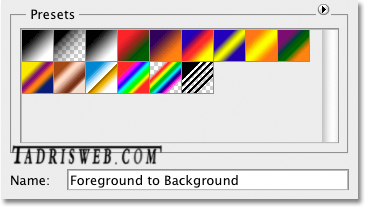
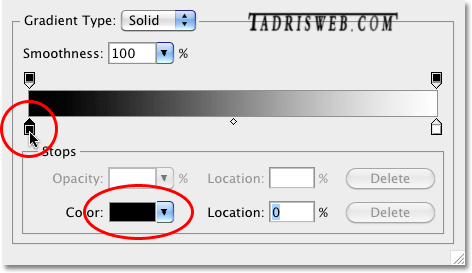
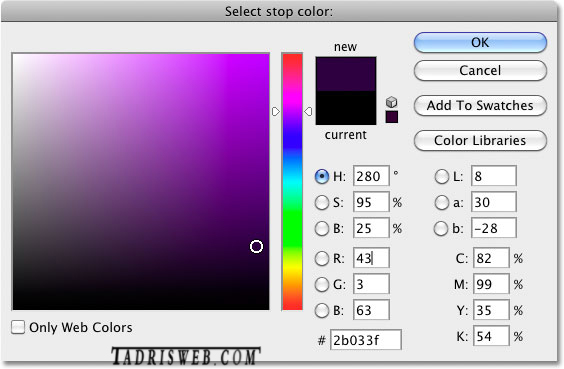
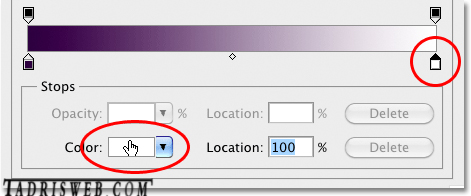
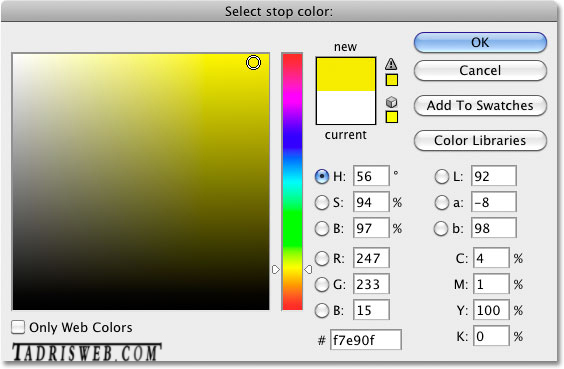
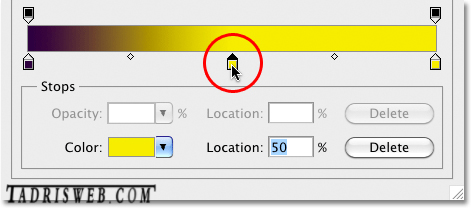
این جلوه نیز همانند جلوه قبلی جهت اعمال رنگ روی کل لایه استفاده میشود با این تفاوت که در این جلوه به جای اعمال یک رنگ خاص میتوان شیبی از رنگهای دلخواه را در حالتهای مختلف اعمال کرد. از تنظیمات این جلوه میتوان به انتخاب رنگهای مورد نظر که با کلیک روی مستطیل مقابل گزینه Gradient قابل تغییر است و انتخاب نحوه اعمال رنگهای انتخاب شده در حالات خطی، گرد، زاویهدار، انعکاسی و الماسی اشاره کرد. از قسمت Angle زاویه اعمال شیب رنگی و از بخش Scale اندازه آن قابل تنظیم خواهد بود.
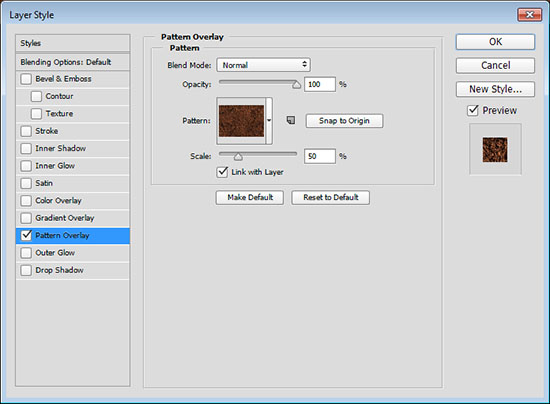
۹- جلوه Pattern Overlay یا الگوی پوشش :
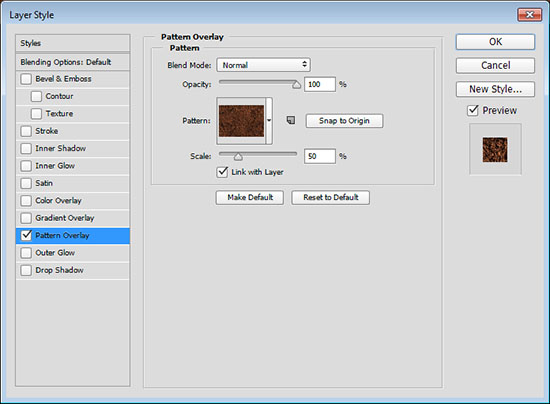
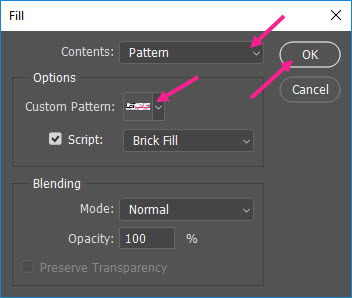
کارکرد این جلوه نیز همانند ۲ جلوه قبل عمل میکندبا این تفاوت که در این جلوه به جای اعمال رنگ، بافت و طرحی روی کل لایه انتخاب شده اعمال میشود. در این جلوه از قسمت Pattern بافت مورد نظر برای اعمال روی لایه انتخاب شده و از قسمت Scale اندازه آن قابل تنظیم خواهد بود. در قسمت Pattern علاوه بر امکان انتخاب بافتهای موجود با کلیک روی مثلث سمت راست آن میتوان انواع مختلفی از بافتهای تعریف شده فتوشاپ را فراخوانی و استفاده کرد.روش ایجاداین جلوه بصورت زیر است: یک صفحه باز کرده و یک متن به طور دلخواه وسط کادر تایپ کنید . سپس بر روی لایه دابل کلیک کرده و گزینه Pattern Overlay را انتخاب کنید .

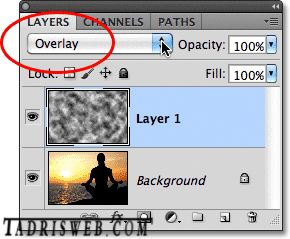
Blend Mode : حالت های ترکیبی در لیست Blend Mode قرار گرفته است که هر کدام به صورت مستقیم بر روی تصویر و طرح شما تاثیر می گذارد . به صورت پیش فرض بر روی Normal یا Multiply تنظیم شده که شما می توانید گزینه های دیگر آن را نیز انتخاب کنید .
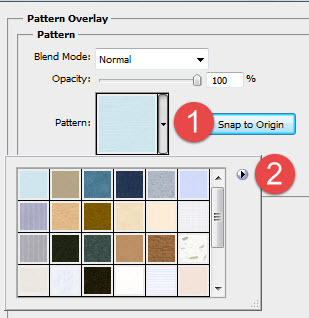
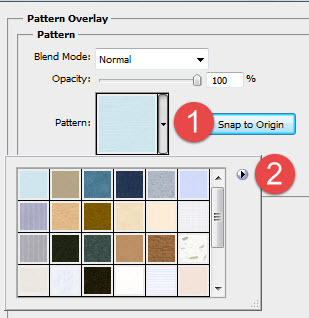
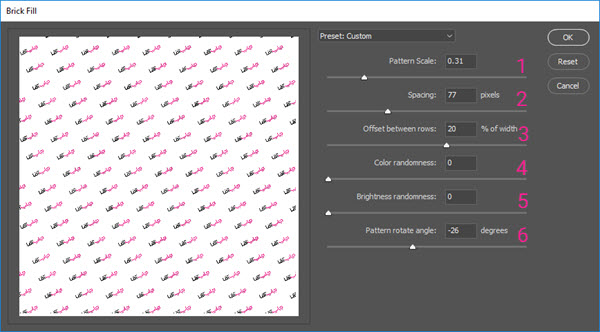
گزینه دوم Opacity که با کم یا زیاد کردن آن شفافیت کم یا زیاد می شود . از قسمت pattern می توانید الگوی مورد نظرتان را بر روی متن یا یک صفحه اعمال کنید . بر روی مثلث کوچکی گه در سمت راست با عدد ۱ مشخص شده است کلیک کرده و یک الگو را انتخاب کنید . از طریق مثلث شماره ۲ نیز می توانید به الگوهای دیگر دسترسی داشته باشید . شما می توانید از طریق روش زیر یک الگو را خودتان ایجاد و به لیست پیش فرض اضافه کنید .
۱- تصویری که میخواهید به عنوان الگو استفاده شود را باز کرده و بخشی از آن را با ابزار rectangle Marque tool در پالت ابزار انتخاب کنید.
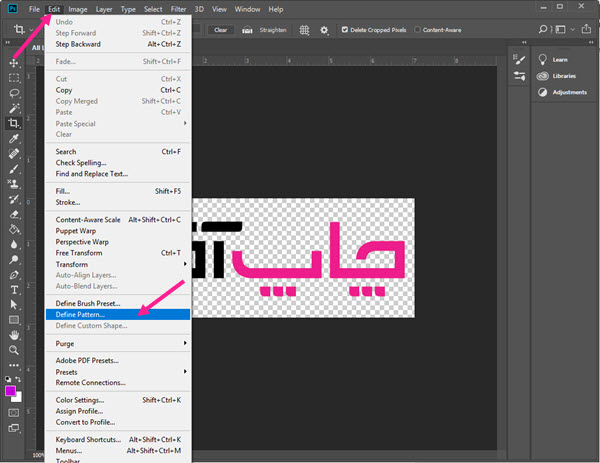
۲- از منوی اصلی (Menu Bar) و در زبانه Edit گزینه Define Pattern را انتخاب نمایید.
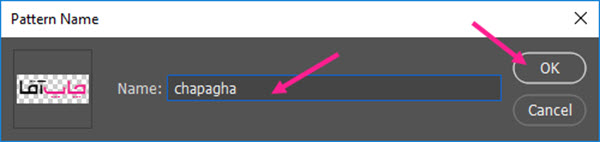
۳- در پنجره باز شده، الگو را با نام دلخواه ذخیره کنید.
این الگو در باکس پنجره افکت Pattern Overlay به جمع سایر الگوها افزوده می شود.
از طریق گزینه Scale اندازه بافت را می توانید بزرگ یا کوچک کنید .

۱۰- جلوه Stroke یا افکت خط دور :
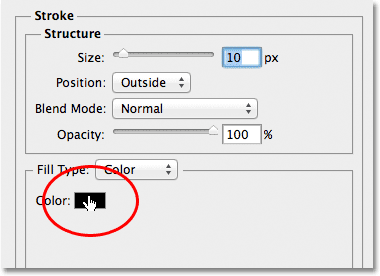
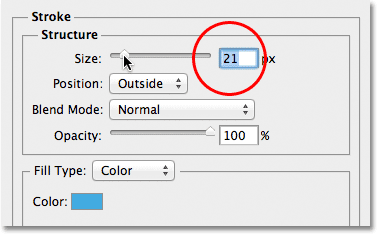
به کمک این جلوه که کاربرد فراوانی نیز دارد، میتوان در اطراف لایه مورد نظر حاشیهای به ضخامت دلخواه ایجاد کرد. این حاشیه ممکن است به صورت تکرنگ (color)، شیبرنگ (Gradient) یا بافت (Pattern) اعمال شود که از قسمت Fill Type قابل تنظیم است. از قسمت Size اندازه و از قسمت position محل اعمال حاشیه (به سمت بیرون، به سمت داخل یا وسط) قابل تنظیم است. مراحل کار برای اعمال این جلوه در زیر امده است.
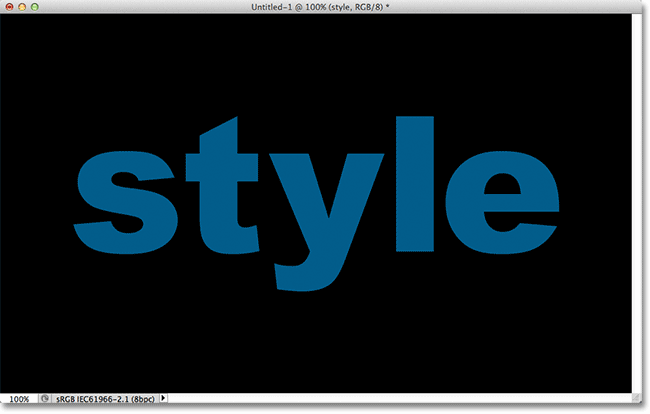
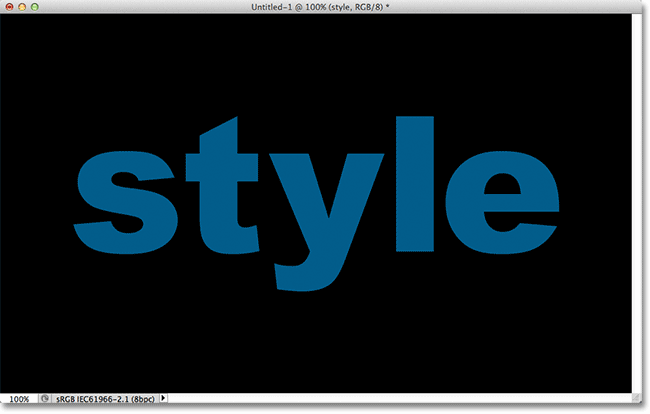
گام ۱: افزودن افکت خط دور به نوشته
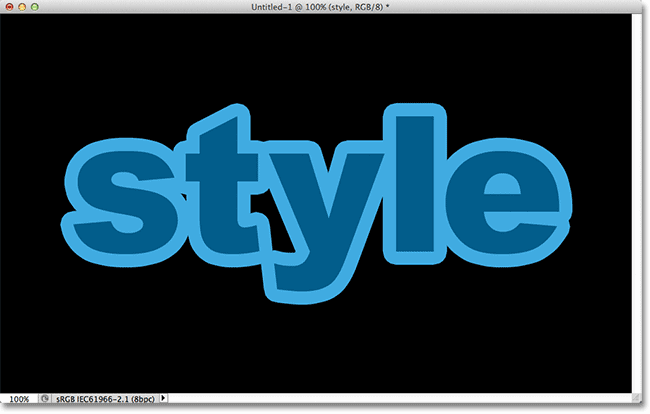
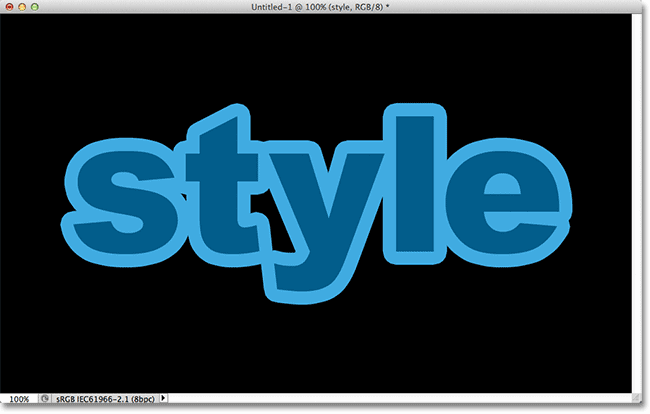
برای مثال ما با یک فونت ضخیم عبارت style را بر روی یک پس زمینه مشکی می نویسیم :

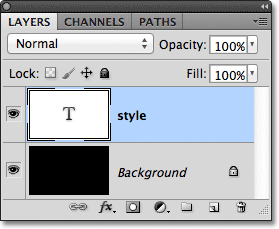
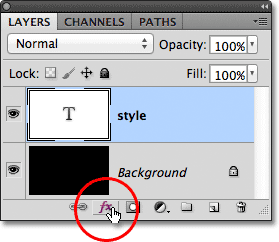
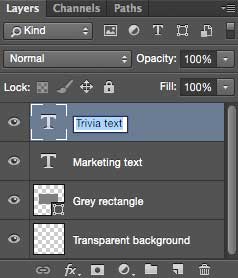
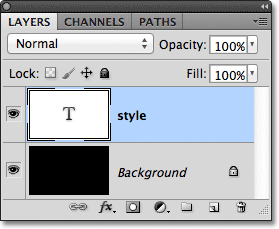
در پنل لایه ها شما یک پس زمینه و یک لایه متن را خواهید دید روی لایه متن کلیک کنید تا انتخاب شود:

برای افزودن خط دور بر روی آیکون افکت لایه در پنل لایه ها کلیک کنید:

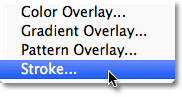
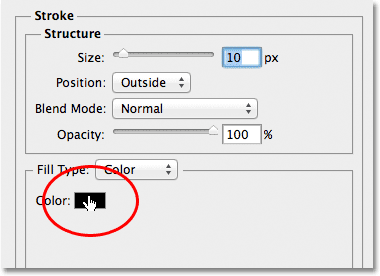
حالا از منوی ظاهر شده گزینه Stroke را انتخاب کنید:

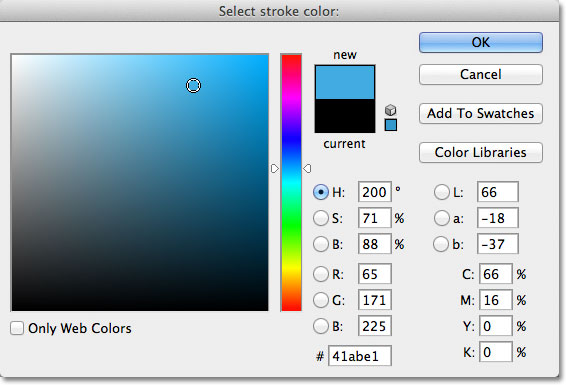
در پنجره باز شده رنگ خط دور را در قسمت color swatch انتخاب کنید:

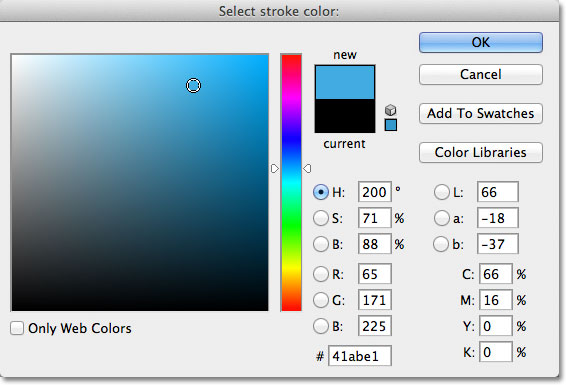
سپس از پنجره انتخاب رنگ یک رنگ آبی کمرنگ را برای خط دور انتخاب نمایید :

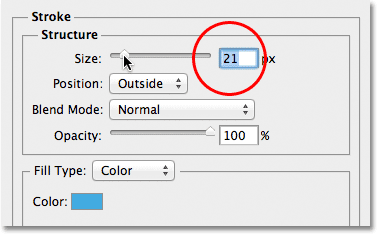
می توانید اندازه خط دور را Size=12 px قرار دهید:

و در نهایت پس از اعمال جلوه نوشته ما بصورت زیر در می آید.

تمام این جلوهها پس از اعمال به صورت علامت fx در ادامه نام لایه در پانل لایهها قابل مشاهده است که با کلیک روی مثلث کنار آن به صورت گسترده و با کلیک دوباره به صورت جمع شده مشاهده میشود و در صورت نیاز میتوان با کلیک روی آیکون چشم موجود در کناره سمت چپشان آنها را فعال یا غیرفعال کرد.
امیدواریم در جهت رفع ابهامات شما در این زمینه اطلاعات لازم را به اشتراک گذاشته باشیم. لطفاً پیشنهادات یا پرسش های خود را با ما در میان بگذارید
منبع:https://sariasan.com
















 قالب آماده بنر تبلیغاتی اینستاگرام پارت 1
قالب آماده بنر تبلیغاتی اینستاگرام پارت 1 قالب آماده بروشور پارت1
قالب آماده بروشور پارت1 قالب آماده بنر تبلیغاتی اینستاگرام پارت 2
قالب آماده بنر تبلیغاتی اینستاگرام پارت 2 مجموعه پوسترهای لهستانی
مجموعه پوسترهای لهستانی قالب آماده بنر تبلیغاتی اینستاگرام پارت 3
قالب آماده بنر تبلیغاتی اینستاگرام پارت 3 قالبهای آماده تراکت تبلیغاتی حرفه ای پارت2 (منوی رستوران)
قالبهای آماده تراکت تبلیغاتی حرفه ای پارت2 (منوی رستوران) قالبهای آماده تراکت تبلیغاتی حرفه ای پارت 1 (منوی رستوران)
قالبهای آماده تراکت تبلیغاتی حرفه ای پارت 1 (منوی رستوران) قالب آماده بروشور پارت2
قالب آماده بروشور پارت2 کارت ویزیت حرفه ای پارت1
کارت ویزیت حرفه ای پارت1 آلبوم شماره یک دیجیتال عروس و داماد
آلبوم شماره یک دیجیتال عروس و داماد فتوشاپ کاری های خلاقانه و بامزه !
فتوشاپ کاری های خلاقانه و بامزه ! آموزش طراحی بروشور 3 لتی فست فود
آموزش طراحی بروشور 3 لتی فست فود سیب در لباس مبدل - دستکاری عکس با فتوشاپ
سیب در لباس مبدل - دستکاری عکس با فتوشاپ برش و تکه کردن عکس در فتوشاپ
برش و تکه کردن عکس در فتوشاپ آموزش ساخت یک والپیپر به سبک مداد رنگی در فتوشاپ
آموزش ساخت یک والپیپر به سبک مداد رنگی در فتوشاپ 10 طراح گرافیک معروف جهان در طراحی لوگو
10 طراح گرافیک معروف جهان در طراحی لوگو راهنمای کامل طراحی لوگو در 10گام (کورل دراو ،فتوشاپ و سایر نرم افزارها)
راهنمای کامل طراحی لوگو در 10گام (کورل دراو ،فتوشاپ و سایر نرم افزارها) ساخت یک تصویر مینیاتوری سورئال در فتوشاپ
ساخت یک تصویر مینیاتوری سورئال در فتوشاپ آموزش فتوشاپ افکت عکس-بازتابش نور خورشید
آموزش فتوشاپ افکت عکس-بازتابش نور خورشید دو تکنیک جدا کردن تصویر از پس زمینه در فتوشاپ
دو تکنیک جدا کردن تصویر از پس زمینه در فتوشاپ قالب آماده برای پست اینستاگرام - پارت 8
قالب آماده برای پست اینستاگرام - پارت 8 قالب آماده برای پست اینستاگرام - پارت 3
قالب آماده برای پست اینستاگرام - پارت 3 قالب آماده پست اینستاگرام - پارت 9
قالب آماده پست اینستاگرام - پارت 9 مجموعه عکسهای آب با فرمت png
مجموعه عکسهای آب با فرمت png قالبهای آماده -بنر تبلیغاتی اینستاگرام پارت4
قالبهای آماده -بنر تبلیغاتی اینستاگرام پارت4 قالبهای آماده -بنر تبلیغاتی اینستاگرام پارت5
قالبهای آماده -بنر تبلیغاتی اینستاگرام پارت5 مجموعه کریسمس png
مجموعه کریسمس png